2019.04.01
[文章] 从输入 URL 到展示页面,会涉及到哪些缓存环节:https://juejin.im/post/5c6e77da6fb9a049db73bb07
[视频] 通过写测试用例学习前端知识:https://www.youtube.com/watch?v=9Wfk-EQnpTs
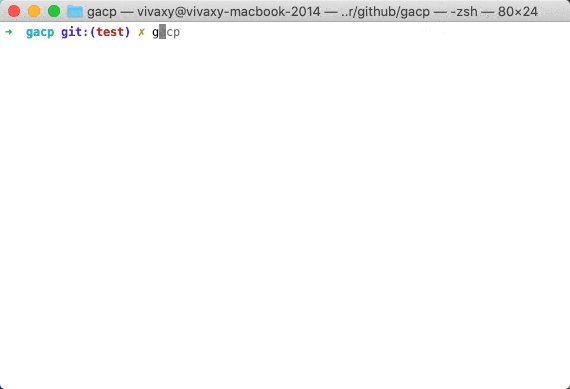
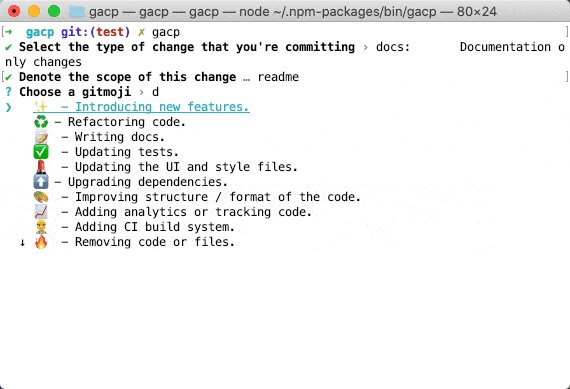
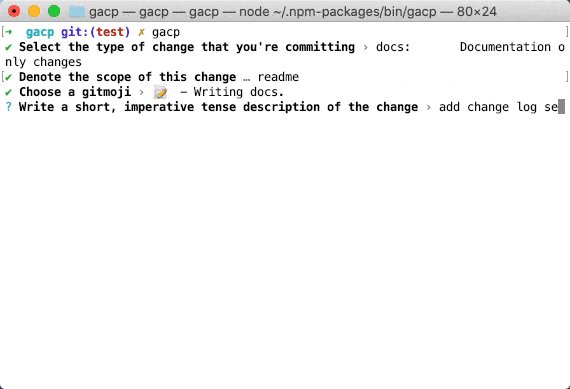
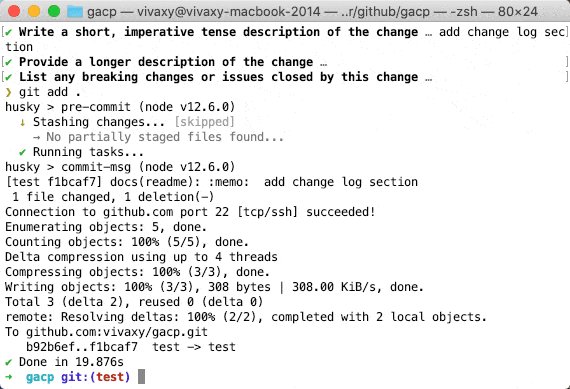
[工具] gacp 是一个 Git Commit 提交工具,我之前写过一篇文章介绍为什么要用 CommitLint:https://github.com/vivaxy/gacp
[类库] Tone.js 是一个基于 Web Audio API 的音乐合成器,用它可以实现以下效果 效果 1、效果 2:https://github.com/Tonejs/Tone.js
有意思
[资源] 2018 年 JavaScript 明星项目:https://risingstars.js.org/2018/zh/
配图 - 缓存环节
配图 - Tone.js

配图 - gacp