2019.03.14
[文章] 2019 年完整的 React、Redux 指导,视频教程:https://daveceddia.com/redux-tutorial/
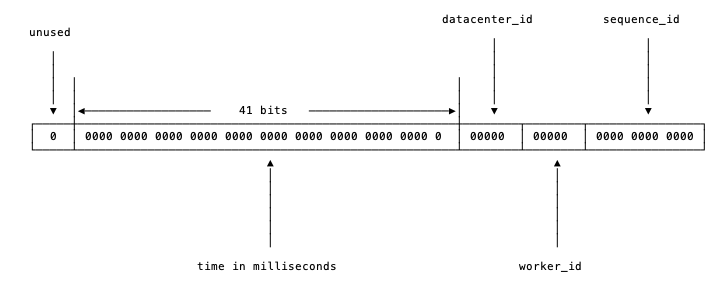
[文章] 使用 Twitter 的 snowflake 算法,实现分布式 ID 生成器:https://chai2010.cn/advanced-go-programming-book/ch6-cloud/ch6-01-dist-id.html
[资源] 现代 Javascript 教程:https://zh.javascript.info/
[工具] 在线制作油画的工具,可以在装修时打印出来挂在墙上,在线地址:https://github.com/dli/paint
[类库] useDimensions 是测量 DOM 节点尺寸(宽高)和位置(X、Y)的 Hook:https://github.com/Swizec/useDimensions
看示例部分
配图 - 2019 年完整的 React、Redux 指导

配图 - 制作油画的工具

配图 - useDimensions
配图 - snowflake 算法

示例 - useDimensions
const MyComponent = () => {
const [stepRef, stepSize] = useDimensions();
const [titleRef, titleSize] = useDimensions();
console.log("Step is at X: ", stepSize.x);
console.log("Title is", titleSize.width, "wide");
return (
<div>
<div ref={stepRef}>This is a step</div>
<h1 ref={titleRef}>The title</h1>
</div>
);
};